点击左侧边栏的部件,可以管理您自研的可自定义组件。这些组件可广泛应用于多种场景,例如解决方案仪表盘、分析工具,或作为与图数据交互的快捷入口。
您可创建部件来简化工作流,可视化查询结果,或为用户提供常用操作的快捷入口。每个部件均可按需定制,有效拓展Manager平台功能,打造个性化的图数据库使用体验。
创建部件
点击新建快捷部件来创建部件。点击部件名后的设置图标,即可修改部件名称,编辑描述,上传缩略图。

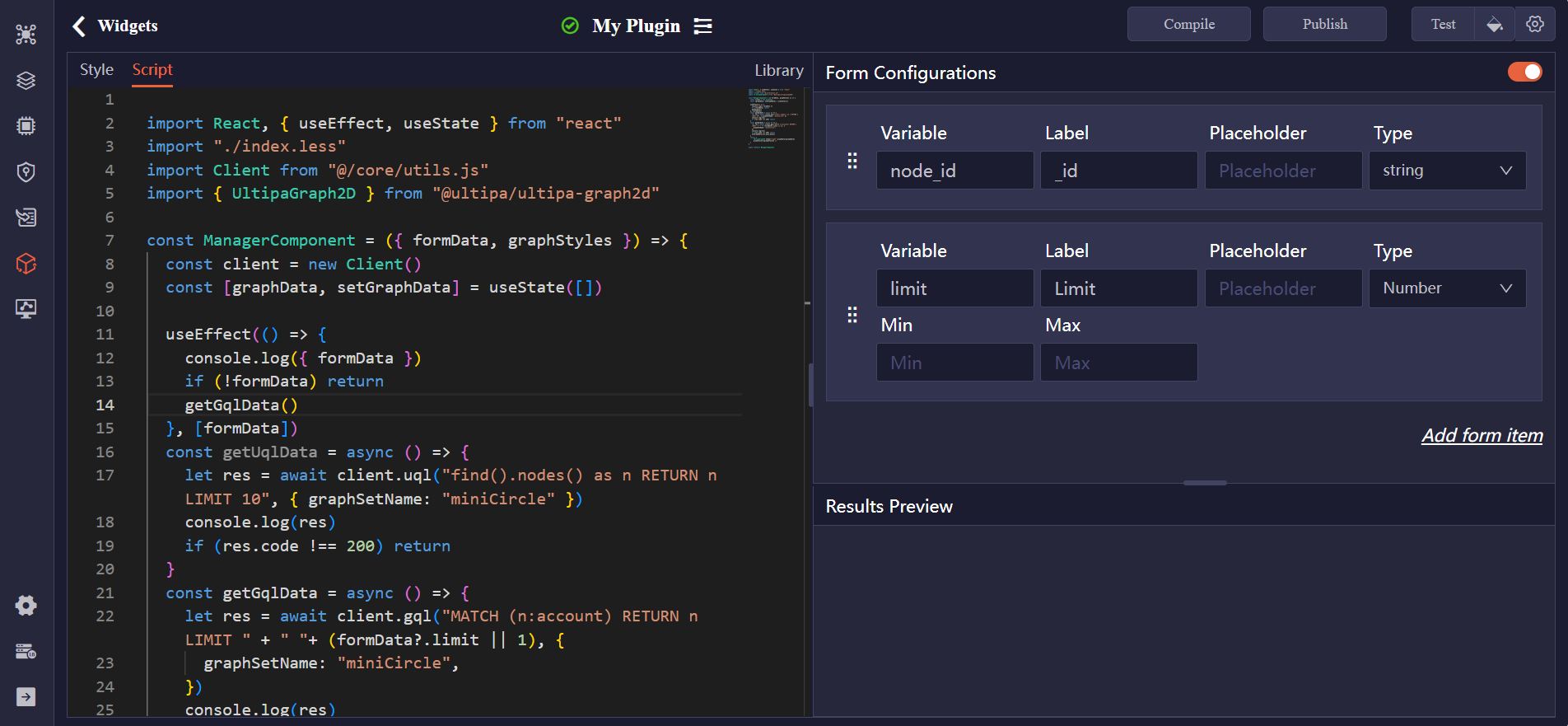
代码编辑器
部件代码编辑器包含以下两个选项卡:
- Style:该选项卡通过CSS定义部件的视觉效果。您可根据设计需求,自定义布局、颜色、字体、间距及其他界面元素。
- Script:该选项卡用于编写基于React的JavaScript代码,定义部件的逻辑与交互。
表配置
您可以为部件配置表单以获取用户输入,并在脚本中加以应用,以实现数据过滤、设置调整或触发特定行为等功能。
可以为表中的每个字段配置以下内容:
项目 |
描述 |
|---|---|
| Variable | 变量名称,可在脚本中通过formData.<variable>进行引用 |
| Label | 用户可见的输入变量标签 |
| Placeholder | 输入框中的引导提示文本 |
| Type | 变量类型(如:String,Number,Radio) |
测试部件
点击编译验证部件结构是否有效,能否使用。编译成功后,点击测试运行部件。
点击测试按钮旁的设置图标,即可自定义用户输入。若想对点和边应用可视化样式,可以点击样式图标,根据个人喜好选择样式。
结果将在结果预览窗格中展示。
发布部件
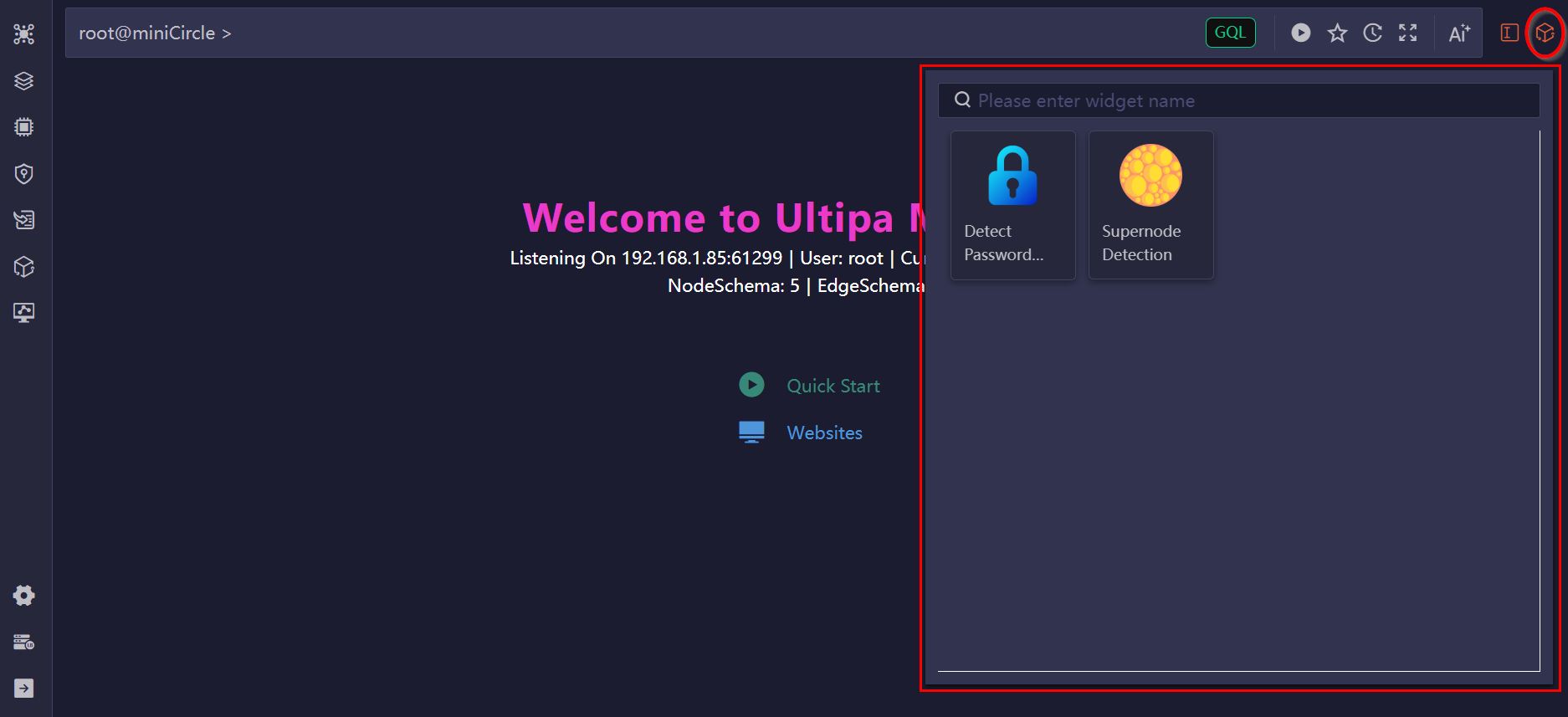
点击发布按钮发布部件。您可点击编辑区旁的部件图标访问已发布的部件。该部件可在您Manager账号下的所有数据库中使用。

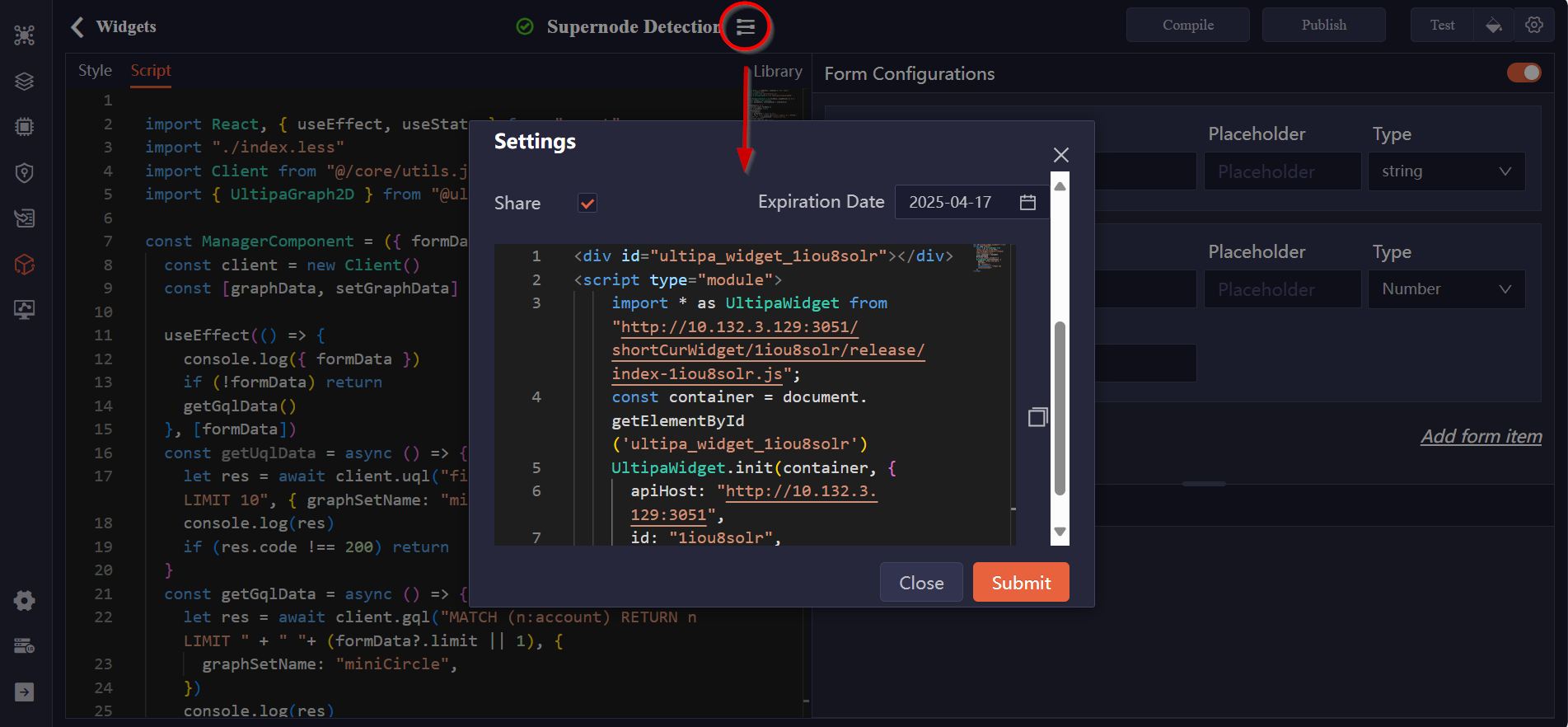
将部件嵌入网页
点击部件名旁边的设置图标,开启分享选项,可复制展示的代码片段,并嵌入HTML文件中。
代码中的connectionToken需替换为在连接设置 > Tokens中生成的有效Token。替换后,该部件即可在网页中直接运行,直至Token到期。

导入/导出部件
您可导出部件用作备份或分享,并在需要时快速恢复或复制其配置。
