嬴图Manager是一款专为管理嬴图数据库打造的网页端应用程序,面向开发者、数据科学家、数据库管理员和业务人员等多类用户群体。
登录Manager
打开浏览器,导航至嬴图Manager的部署地址,使用您的Manager账号登录。如果还没有账号,可点击创建账号进行注册。

相关链接
新建连接
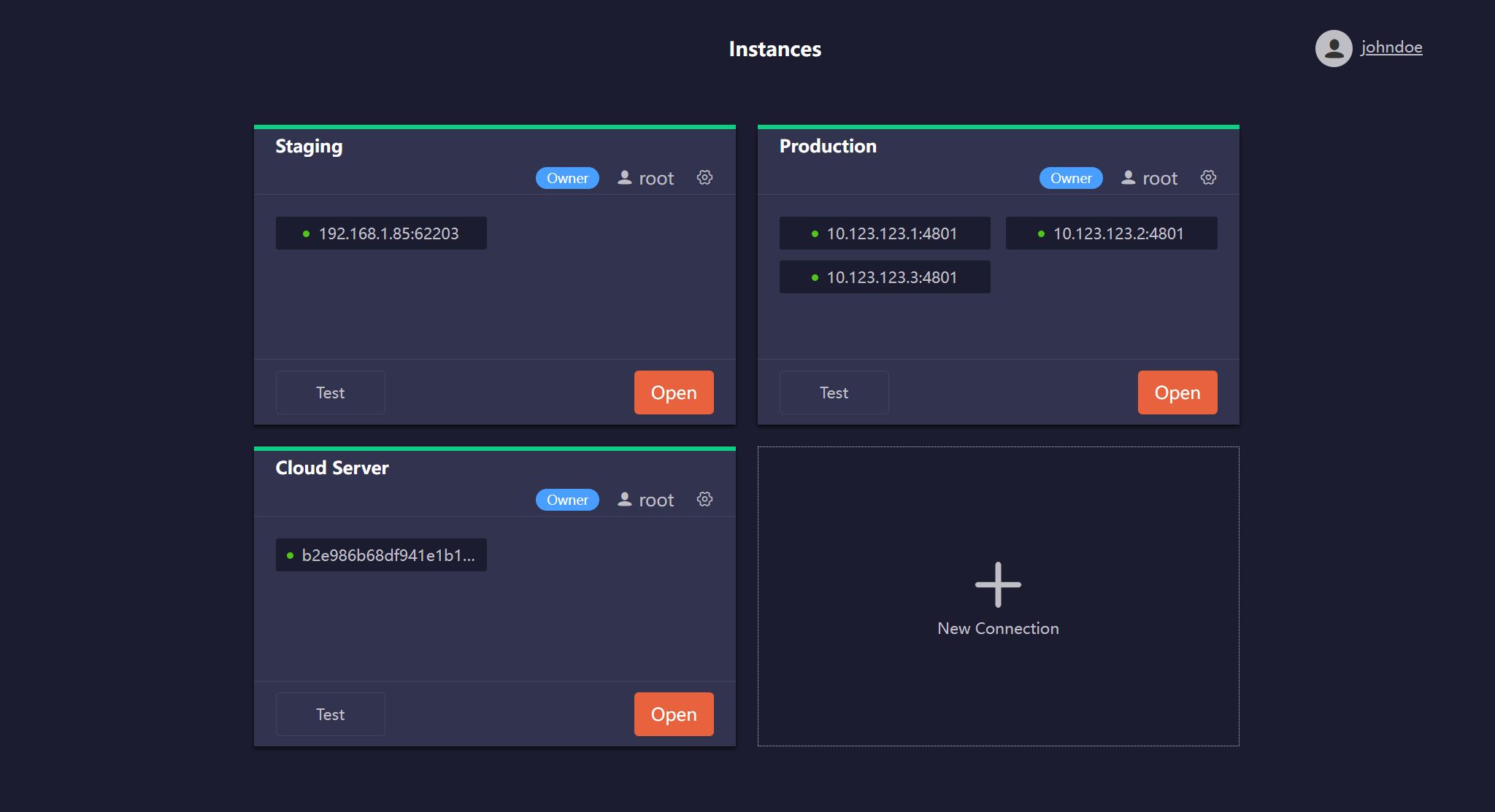
登录后,页面将跳转至实例列表页,您可在此添加与嬴图数据库的连接。
点击添加新连接并完成以下设置:
- 地址:逗号分隔的数据库服务器IP或URL地址(无需添加
http://或https://协议前缀)- IP示例:
10.123.123.1:4801,10.123.123.2:4801,10.123.123.3:4801 - URL示例:
b2e986b68dxxxxx.eu-south-1.cloud.ultipa.com:8443
- IP示例:
- 用户名:用于服务器验证的用户名
- 密码:服务器验证密码
- 名称:自定义连接名称(可选)

相关链接
使用数据库
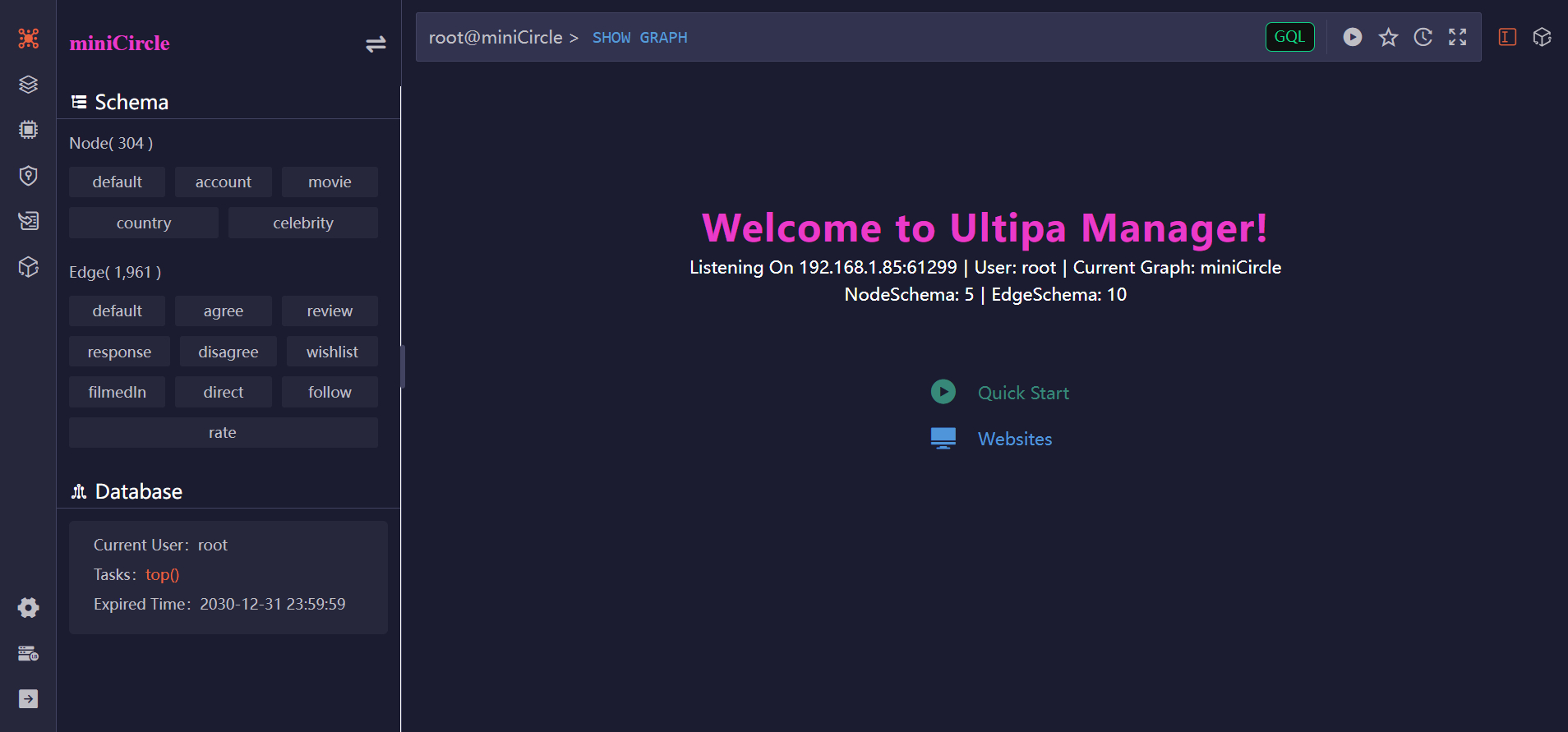
在实例列表页,点击某个连接卡片上的打开按钮,访问对应数据库:

相关链接
嬴图Manager提供了一整套功能,帮助您管理图数据库并与之互动。
管理图,结构和数据
访问并管理您的数据库——修改数据库结构,更新数据。了解更多
执行查询
执行GQL或UQL来查询数据、运行算法、操作图集和数据库。了解更多
结果可视化
以丰富多样的形式对查询结果和图数据进行可视化呈现,支持自定义布局和样式。了解更多
HDC(高密度计算)
通过高性能内存计算管理HDC图,并支持近60种图算法。了解更多
加载数据
将多种来源的数据导入至嬴图数据库,并转换成图结构。了解更多
数据库访问管理
管理数据库用户和策略(角色),精准分配数据库和嬴图Manager中的权限。了解更多
开发部件
构建并集成可与图数据交互的自定义应用程序。了解更多
可用方式
嬴图Cloud
进入嬴图Cloud实例,点击连接 > 嬴图Manager来访问嬴图Manager。
本地部署
想要进行本地部署,请联系嬴图支持团队support@ultipa.com。
