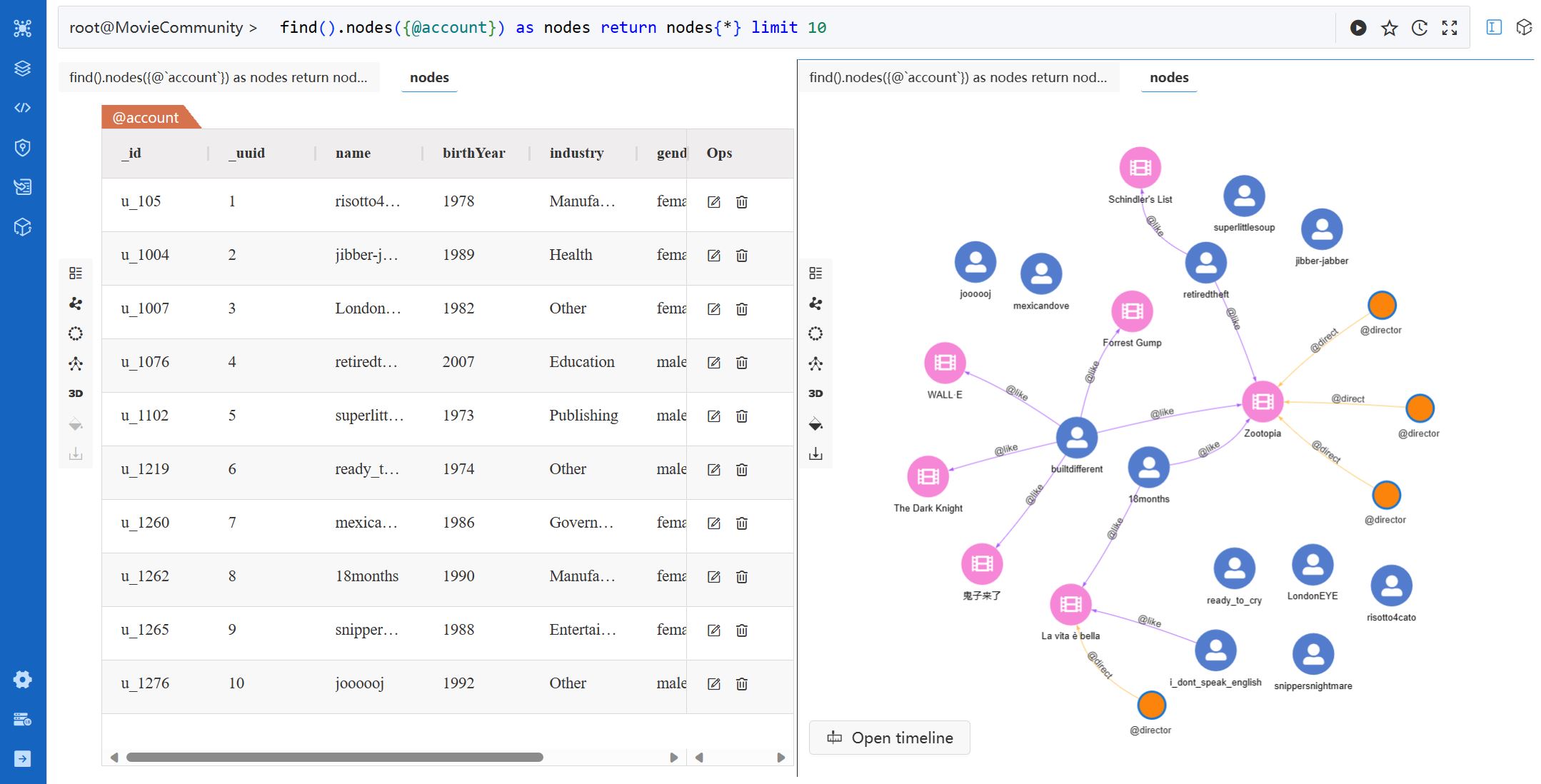
结果窗格用于展示执行UQL或运行部件后的结果。默认情况下,结果窗格显示欢迎页。

工具栏
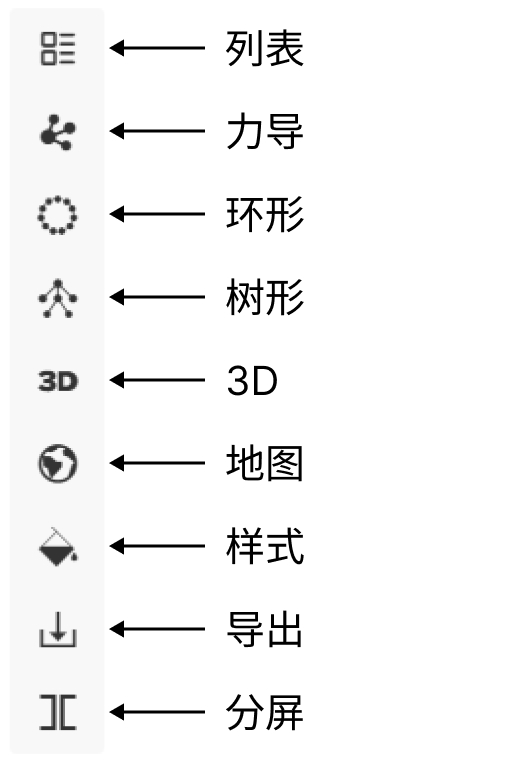
结果窗格可以分屏,每个屏幕都包含一个工具栏,固定在屏幕左侧。

列表
嬴图Manager支持以列表形式展示NODE、EDGE、PATH、TABLE和ATTR类型的返回结果(了解返回结果类型)。在列表中,支持对点、边数据进行编辑和删除。
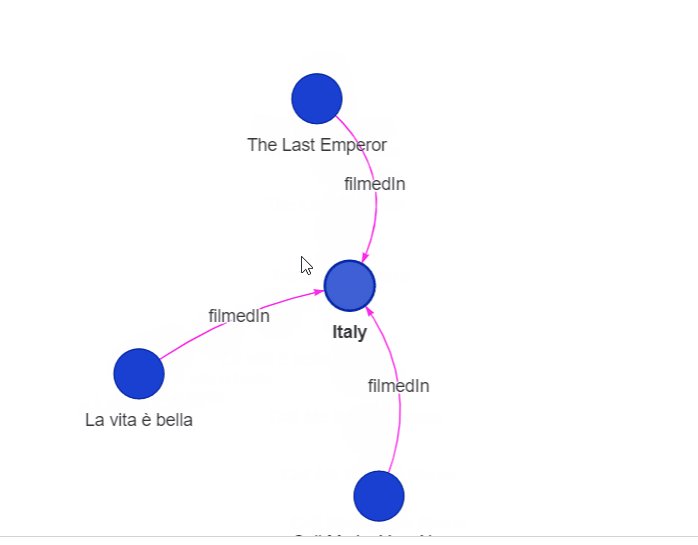
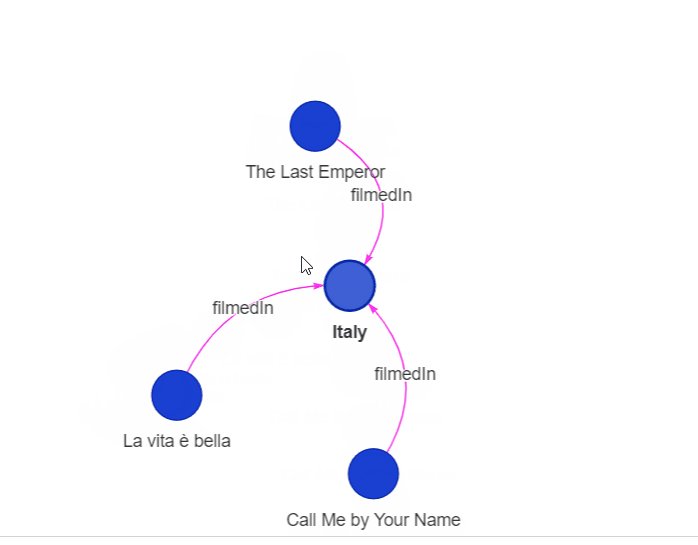
力导,环形,树形
嬴图Manager以2D图方式展示结果时,支持力导、环形和树形三种布局,它们支持显示NODE和PATH类型的返回结果(了解返回结果类型)。
力导布局:在这种布局中,节点间具有互斥力,以保持间距并防止重叠;而边则起到吸引力的作用,将连接的节点拉得更近。力导布局以迭代方式找到平衡状态,最终产生视觉舒适的布局。
力导布局通过连接自然地揭示了图的社区或聚类结构。但是,由于其迭代性质,它的计算成本可能很高,尤其是对于大型。
环形布局:环形布局将所有节点均匀地放置在一个圆环上,将边绘制为连接节点的直线。
环形布局有助于轻松识别具有密集连接的节点。然而,随着节点和边数量的增加,环形排列可能会变得拥挤,从而难以保持清晰度和避免重叠。
树形布局:树形布局将一个节点作为根节点,其相邻节点逐层按分支排列。
树形布局能有效地表示分层结构,非常适合具有层级结构的数据。但是,由于根节点由查询结果中的最长路径确定,因此可能需要对特定场景进行一些重新排列。
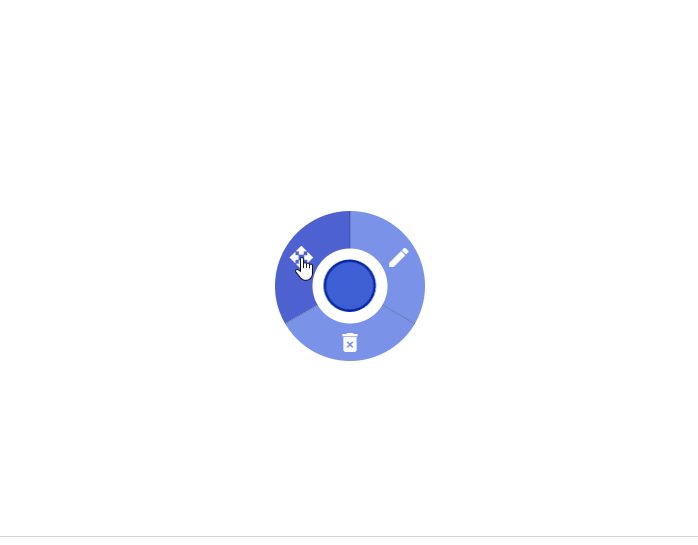
力导、环形和树形布局支持创建新的点、边数据,也支持对点、边数据进行编辑和删除。特别地,用户可以在鼠标左键单击一个点后,选择对其进行展开。

展开操作相当于执行spread().src(<node>).depth(<N>) limit <M>语句,其中查询深度<N>和返回的数据量<M>可以在修改配置中设置。展开操作可用户对点的邻域进行探索。
力导、环形和树形布局支持自定义样式,具体请参考样式。
3D
嬴图Manager支持以3D图布局展示NODE和PATH类型的返回结果(了解返回结果类型)。当返回结果的节点数超过200时,默认使用3D图。
与2D布局相比,3D布局增加了对点、边深度和空间的定位,能减少重叠。3D布局支持旋转、缩放等交互效果。
在3D布局中,应用于2D布局中点边的样式会进行简化,2D布局中的某些交互在3D布局中不支持。
地图
当NODE或PATH类型的结果包含具有point类型属性的节点时,可使用地图布局,在地图上显示点、边数据。
点击地图右下角设置和图层图标,可指定用作坐标的point点属性、坐标系以及地图源。
样式
在力导、环形、树形以及3D视图中,你可以设置点、边的样式,包括它们的颜色、大小、形状以及标签等。
不同用户在同一实例中创建的样式是共享的。
如果未应用自定义样式,则使用默认样式,默认样式根据Schema为点和边分配唯一的颜色。
对于每个自定义样式:
- 支持根据Schema和属性值指定要应用样式的点或边
- 支持基础样式,包括形状、大小、颜色、显示标签等
- 支持高级样式,即根据数值类属性值设置颜色或尺寸范围
如果使用Image或Circular Image作为点的形状,请将图片的链接保存到指定的点属性中。
如果在一个自定义样式内创建了多个点样式和边样式,并且存在冲突的设置,位于下方的点/边样式将优先于其上方的点/边样式。支持通过拖拽修改点/边样式卡片的顺序。
样式保存后不会自动应用到图上,用户需自行切换,有时需重新运行相应的语句。
在样式列表的顶部,用户可将当前实例的所有样式导出为.TXT文件进行备份。如果需要,可以将此文件导入到其他实例中。
导出
嬴图Manager支持三种导出操作:
- 导出JSON
- 导出图片:仅在力导、环形、树形和3D布局中可用
- 导出表格:仅适用于NODE和EDGE类型的返回结果。
分屏
点击分屏图标添加另一个屏幕来显示结果,最多支持两个屏幕。
当有多个屏幕时,四周框线高亮的活跃屏幕将被用于显示下一次的执行结果,点击其他屏幕可以进行切换。
执行历史
每个结果屏幕的左上角都保存有执行历史:

时间轴
当NODE或PATH类型的返回结果中包含timestamp或datetime类型属性的节点或边时,在力导、环形或树形布局中,画布左下角的打开时间轴按钮可用。时间轴功能显示数据如何随时间演变。
整个时间轴范围取决于在设置 > 时间属性选择下选择的时间属性最小和最大值。默认选中整个时间轴,用户可以手动调整时间范围。调整后的时间范围可以在时间轴上左右滑动,过程中画布仅显示相应时间范围的数据。点击播放按钮后,所选时间范围将自动从当前位置移动到时间轴末尾,用户可以在设置中调整播放时长。
另外,用户可在设置下设定显示或隐藏无时间属性数据以及时间属性为空的数据。
