结果窗格用于展示执行UQL或运行部件后的结果。默认情况下,结果窗格显示欢迎页。

工具栏
结果窗格可以分屏,每个屏幕都包含一个工具栏,固定在屏幕左侧。

列表
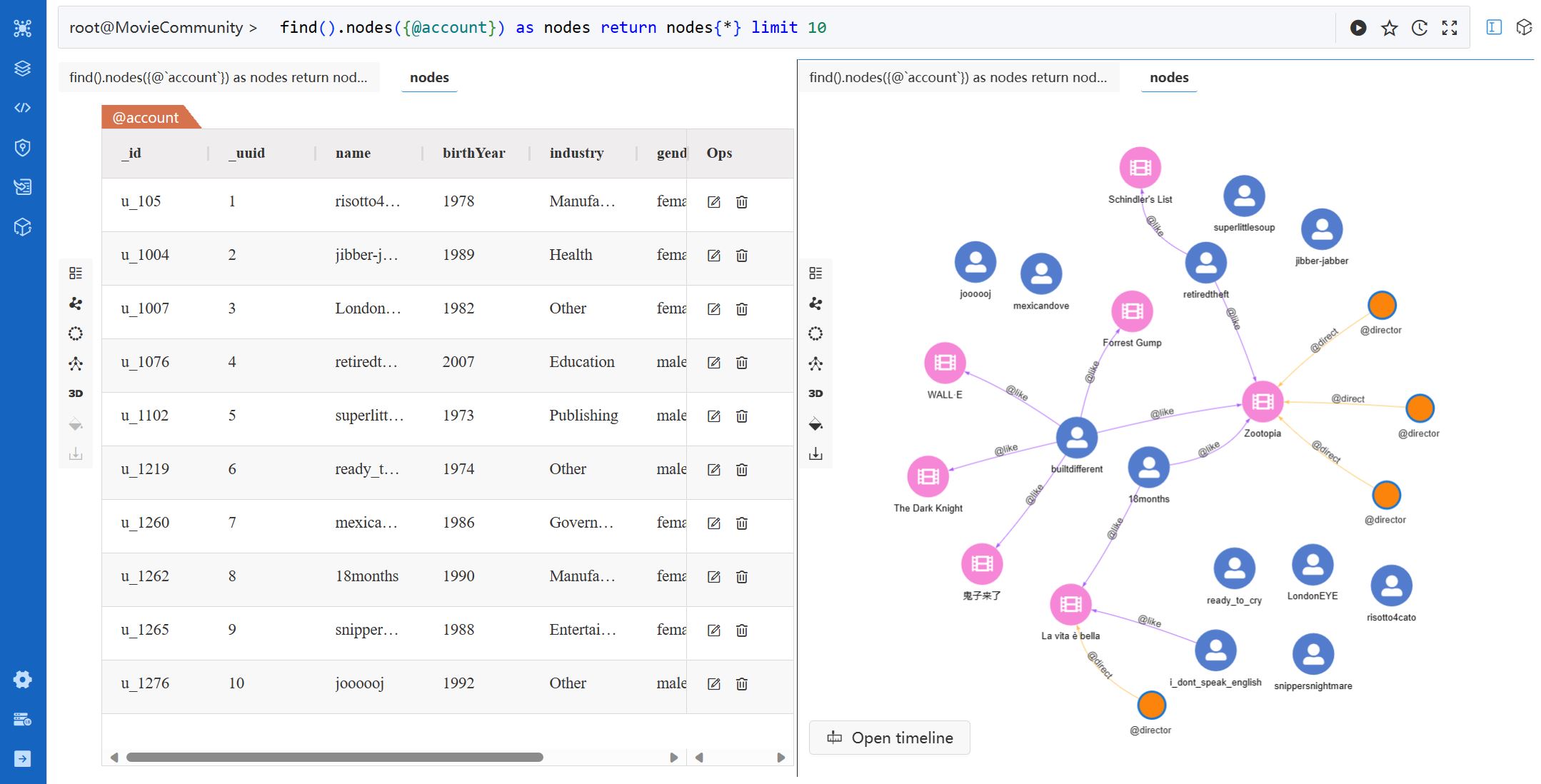
点击列表按钮,以表格形式展示结果。
默认使用列表视图展示NODE、EDGE、PATH、TABLE和ATTR类型的返回结果。TABLE和ATTR类型的返回结果仅可在列表视图展示。点击了解返回结果类型。
对于NODE、EDGE和PATH类型的返回结果,列表视图支持编辑和删除点和边。TABLE和ATTR类型的返回结果不可编辑。
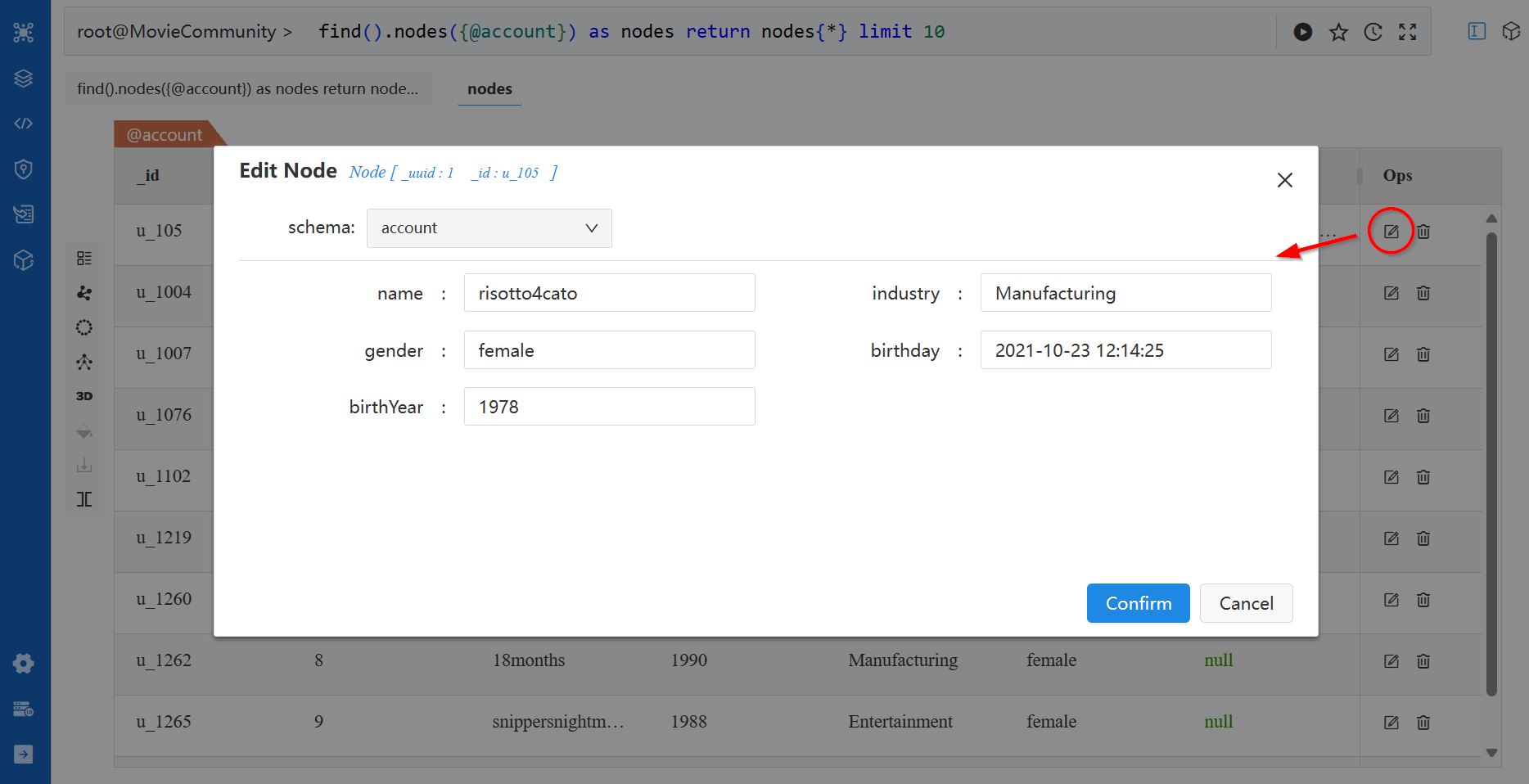
编辑和删除选项位于点/边列表的Ops列:

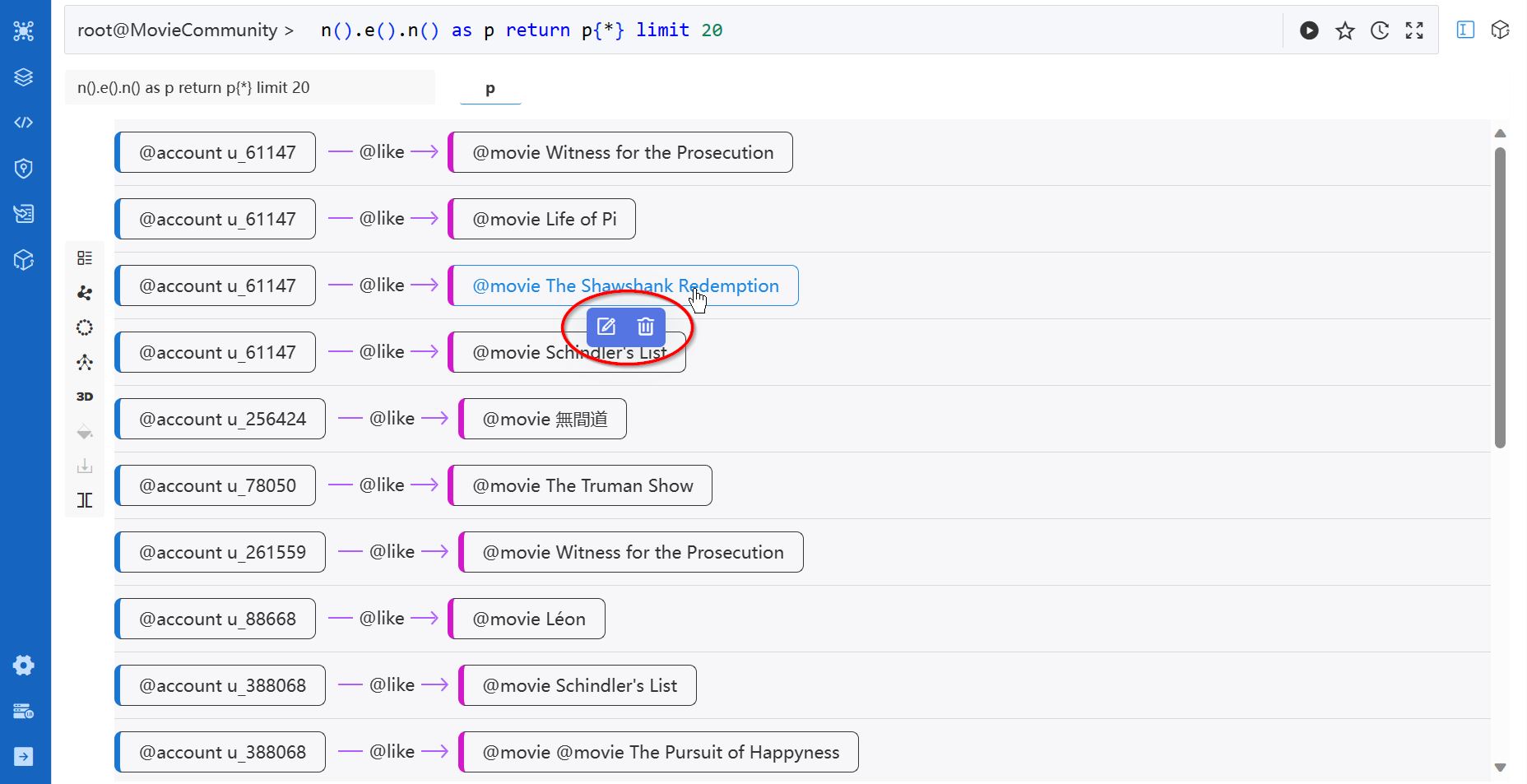
点击路径列表中的点/边标签后,会出现编辑和删除选项:

力导,环形,树形
点击力导、环形或树形图标,分别以力导、环形或树形布局的图方式展示结果。
力导布局:在这种布局中,节点间具有互斥力,以保持间距并防止重叠;而边则起到吸引力的作用,将连接的节点拉得更近。力导布局以迭代方式找到平衡状态,最终产生视觉舒适的布局。
力导布局通过连接自然地揭示了图的社区或聚类结构。但是,由于其迭代性质,它的计算成本可能很高,尤其是对于大型图集。
环形布局:环形布局将所有节点均匀地放置在一个圆环上,将边绘制为连接节点的直线。
环形布局有助于轻松识别具有密集连接的节点。然而,随着节点和边数量的增加,环形排列可能会变得拥挤,难以保持清晰度和避免重叠。
树形布局:树形布局将一个节点作为根节点,其相邻节点逐层按分支排列。
树形布局能有效地表示分层结构,非常适合具有层级结构的数据。但是,由于根节点由查询结果中的最长路径确定,因此可能需要对特定场景进行一些重新排列。
默认使用力导布局展示包含最多200个节点的PATH类型结果。只有NODE和PATH类型的返回结果支持力导、环形和树形布局。点击了解返回结果类型。
对节点的操作
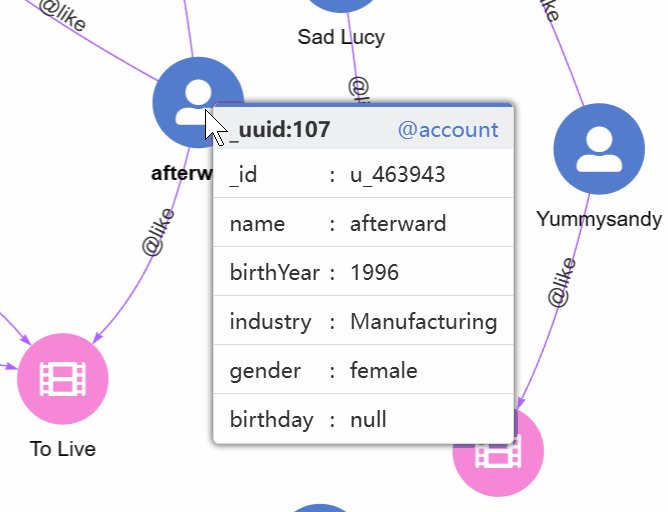
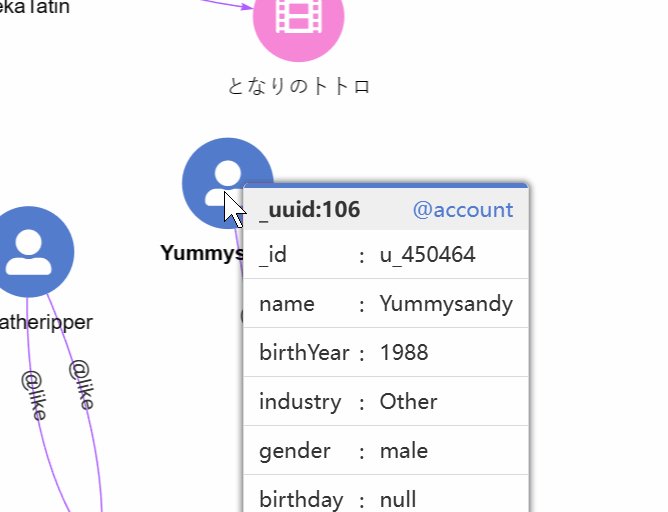
1. 悬停。将鼠标悬停在节点上,查看其schema和所有属性信息:

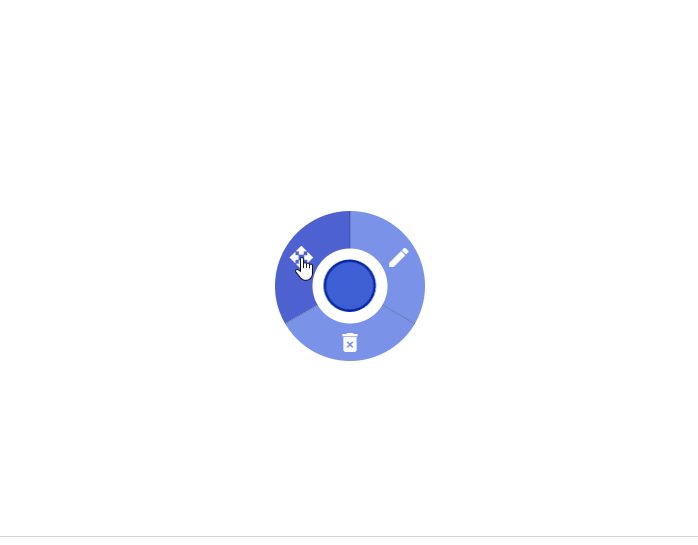
2. 单击鼠标左键。左键单击节点,弹出包含三个选项的环形菜单:
- 展开:从节点展开。该操作相当于执行查询
spread().src(<node>).depth(<N>) limit <M>,其中<N>和<M>分别在修改配置中的默认查询深度和查询返回的数据量中进行设置。 - 编辑:编辑节点。
- 删除:删除节点。

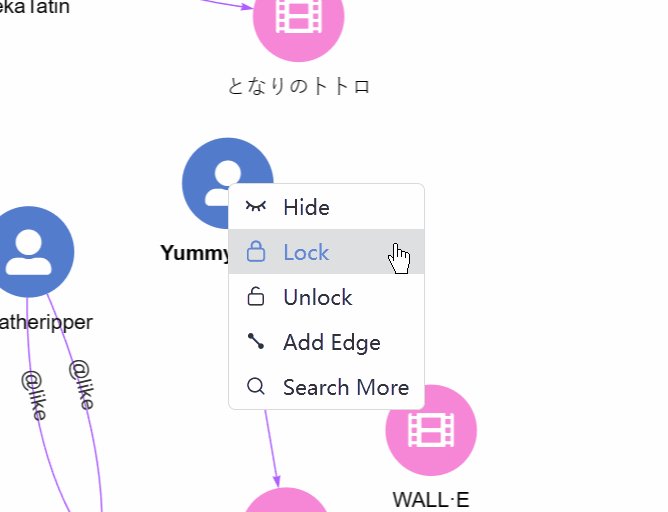
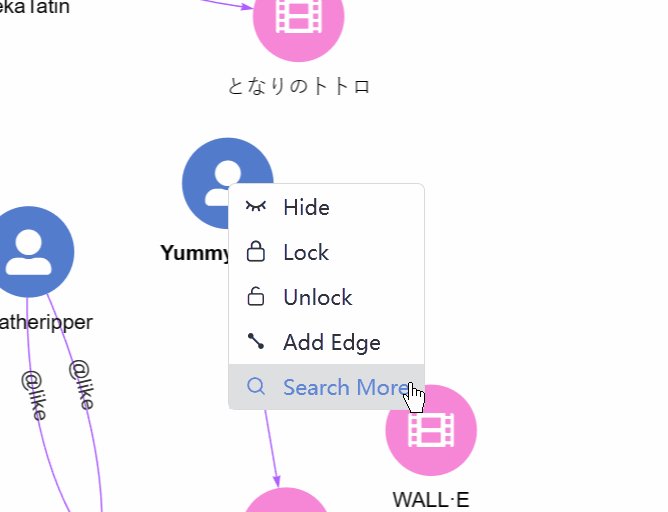
3. 单击鼠标右键。右键单击节点,弹出包含以下选项的菜单:
- 隐藏:在视图中隐藏该节点及其邻边。
- 锁定/解锁:在力导布局中,拖拽移动节点时,其他节点也会相应移动。该选项可以锁定/解锁画布上节点的位置。
- 新建关系:为该节点增加新的边。
- 搜索更多:根据配置(深度,方向,过滤点,过滤边,返回数量)从该节点展开。

对边的操作
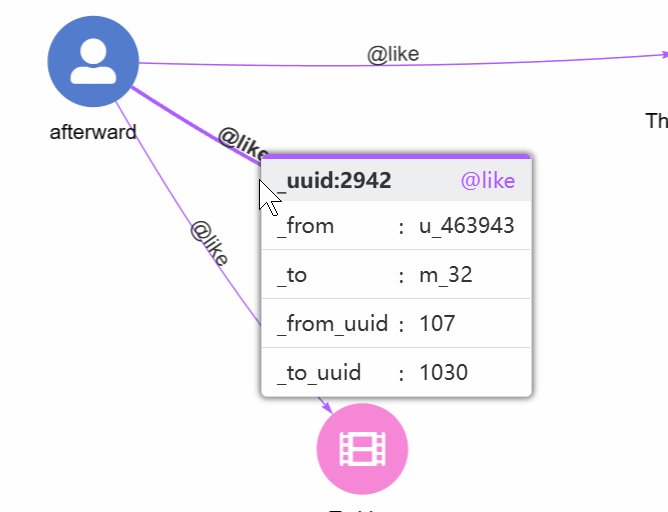
1. 悬停。将鼠标悬停在边上,查看其schema和所有属性信息:

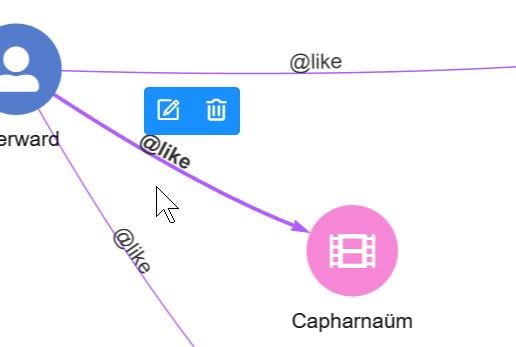
2. 单击鼠标左键。左键单击边,弹出包含两个选项的菜单:
- 编辑:编辑边。
- 删除:删除边。

画布菜单
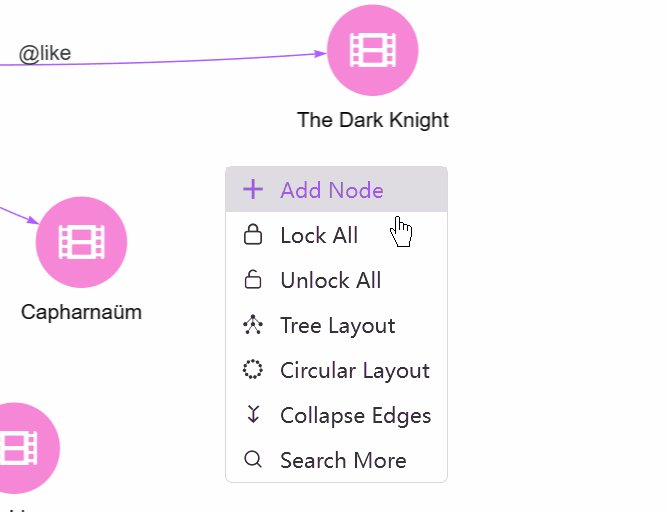
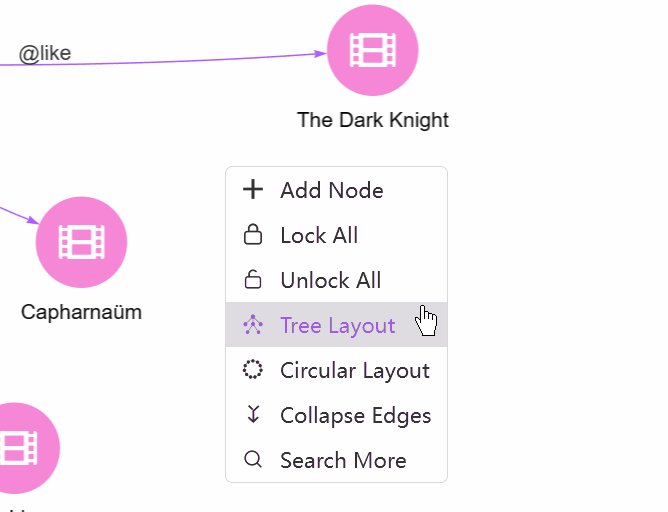
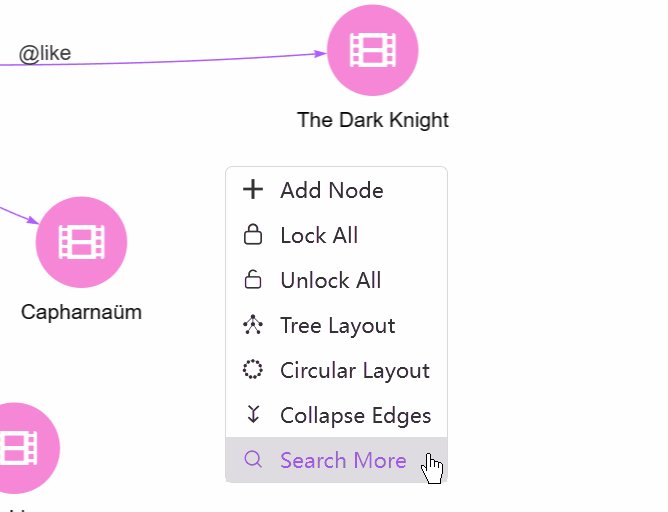
单击鼠标右键。右键单击画布上的任意空区域,弹出包含以下选项的菜单:
- 新建点:增加新节点。
- 全部锁定/全部解锁:在力导布局中,拖拽移动节点时,其他节点也会相应移动。该选项可以锁定/解锁画布上所有节点的位置。
- 树形布局/环形布局:切换至树形/环形视图。
- 合并边/展开边:在任意两点间合并/展开多条边。
- 搜索更多:根据配置(起点,深度,方向,过滤点,过滤边,返回数量)从节点展开。

3D
点击3D图标,在三维空间以图方式展示结果。
默认使用3D布局展示包含超过200个节点的PATH类型结果。只有NODE和PATH类型的返回结果支持3D布局。点击了解返回结果类型。
与2D布局相比,3D布局增加了对点、边深度和空间的定位,能减少重叠。3D布局支持旋转、缩放等交互效果,还可从不同角度查看结果图。
但请留意,3D布局中的透视和缩短效应可能会扭曲点的感知大小和距离。在解读布局时,需留意这些视觉偏差。
在3D布局中,应用于2D布局中点边的样式会进行简化。对点、边和画布的操作同样如此。
地图
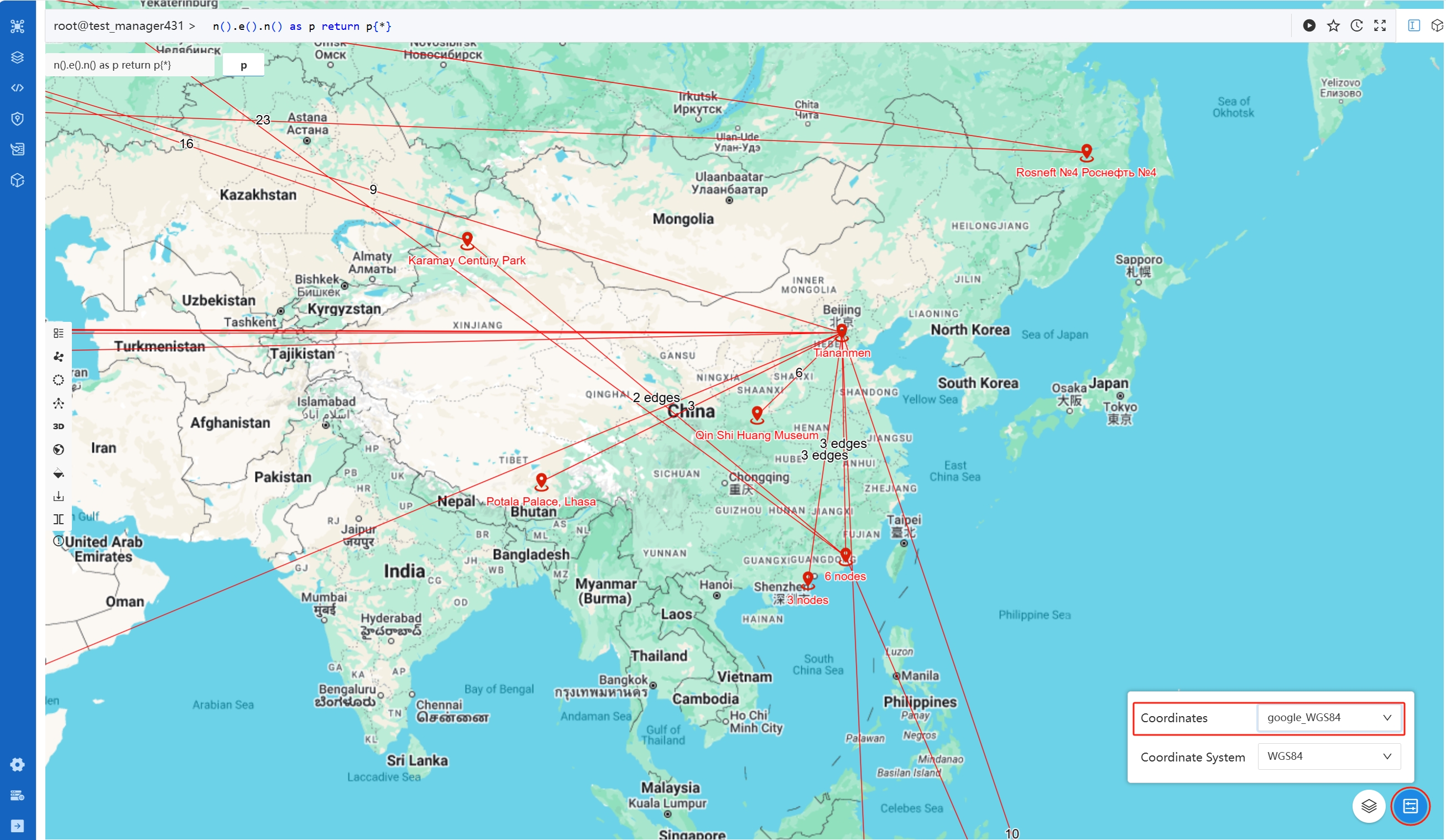
当NODE或PATH类型的结果包含具有point类型属性的节点时,可使用地图布局,在地图上显示点、边数据:

点击地图右下角设置和图层图标,可指定用作坐标的point属性、坐标系以及地图源。
样式
在力导、环形、树形以及3D视图中,你可以设置点、边的样式,根据其schema和属性值设置颜色、大小、形状以及标签。
不同用户在同一实例中创建的样式是共享的。
如果未应用自定义样式,则使用默认样式,默认样式根据schema为点和边分配唯一的颜色。
创建样式
每个样式包含一或多个点样式和边样式。对每个点样式和边样式,您需:
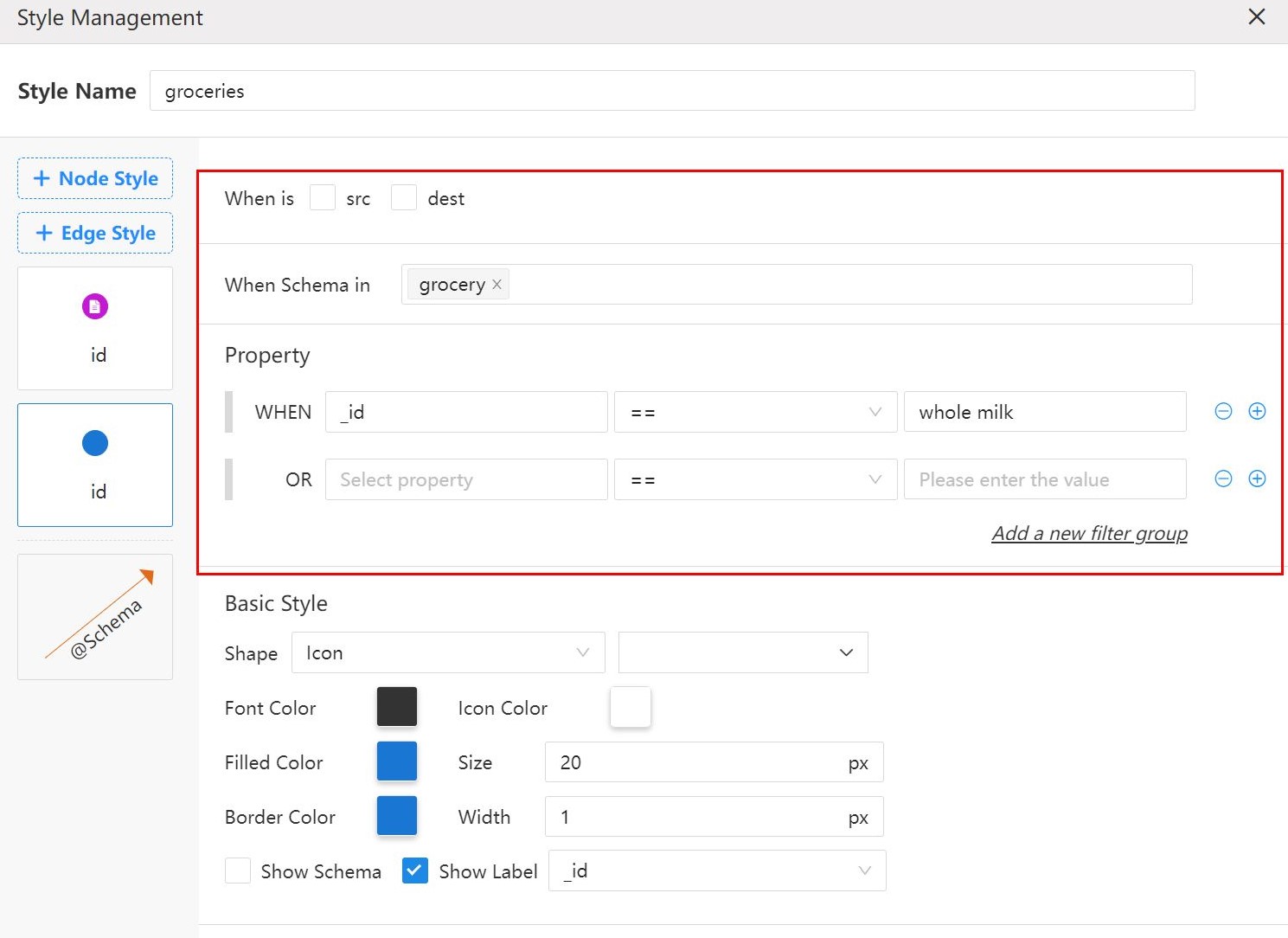
1. 指定目标节点或边

- 应用于路径起点/路径终点:仅适用于点样式。该样式仅适用于图中各边的起点或终点。
- 应用于Schema:该样式仅适用于特定schema下的点或边。
- 属性:该样式仅适用于具有指定属性值的点或边。
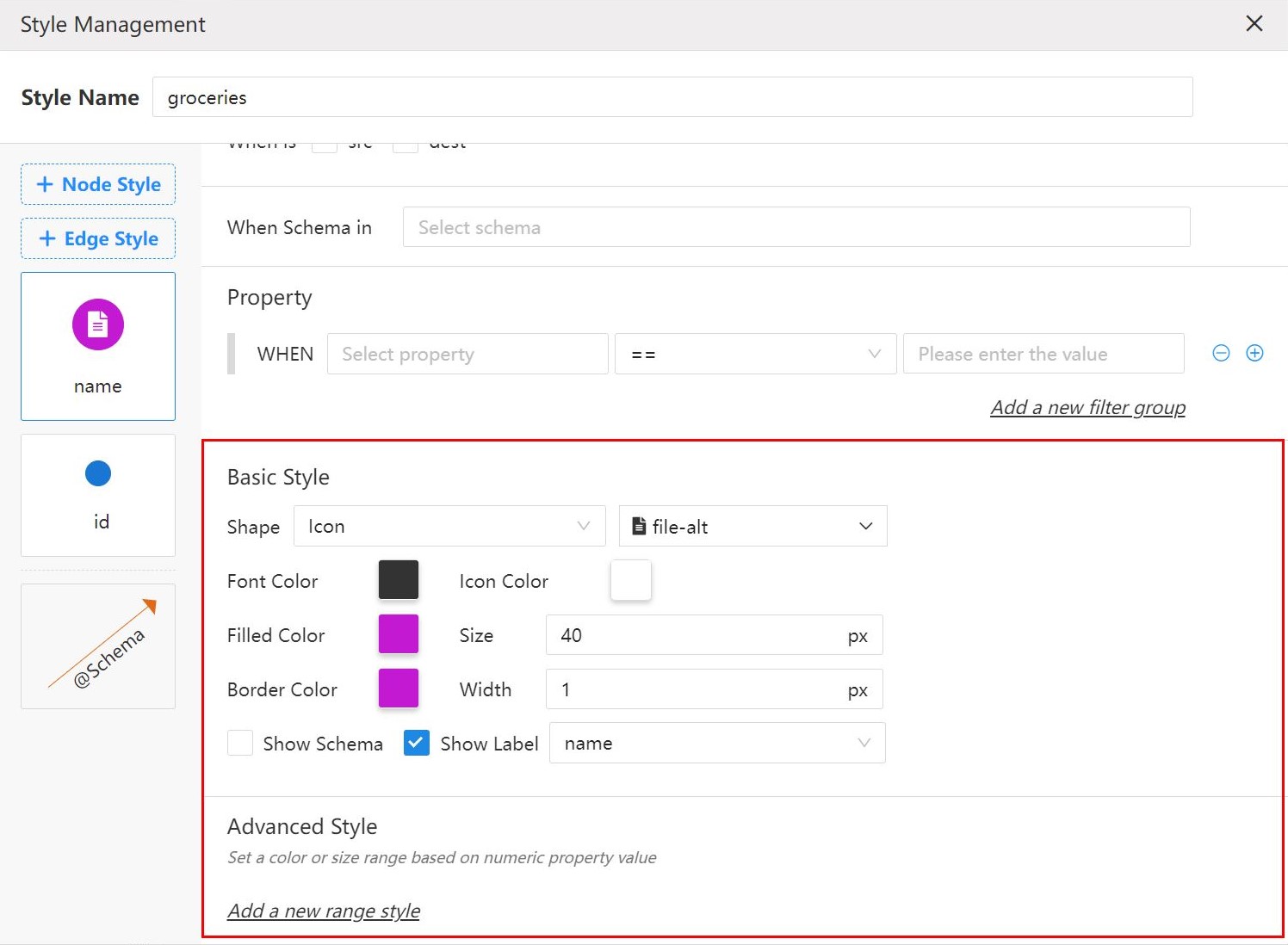
2. 编辑样式

在基础样式下,您可编辑点或边的形状、大小、颜色、标签等设置。
如果使用图片或圆形图片作为点的形状,请将图片的链接保存到指定的点属性中。
在高级样式下,可根据数值属性值为点或边设置颜色或尺寸范围。
3. 重新排序样式卡片
如果在一个自定义样式内创建了多个点样式和边样式,并且存在冲突的设置,位于下方的点/边样式将优先于其上方的点/边样式。支持通过拖拽修改点/边样式卡片的顺序。
样式保存后不会自动应用到图上,用户需手动选择新创建的样式。有时需重新运行相应UQL语句。
导入/导出样式
在样式列表顶部,可将实例中的所有样式导出为单个.TXT文件。该文件可随后导入至任意其他实例中,便于转移或备份样式。
导出
嬴图Manager支持将文件以三种格式导出:
- JSON
- PNG:仅在力导、环形、树形和3D布局中可用。
- XLSX:仅适用于NODE和EDGE类型的返回结果。
分屏
点击分屏图标添加另一个屏幕来显示结果,最多支持两个屏幕。
当有多个屏幕时,四周框线高亮的活跃屏幕将被用于显示下一次的执行结果,点击其他屏幕可以进行切换。
执行历史
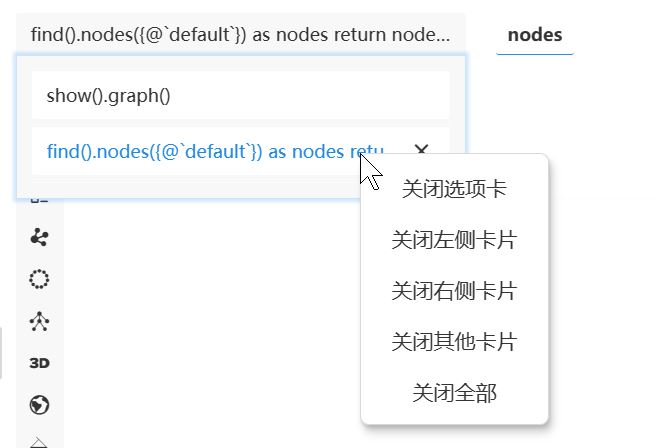
每个结果屏幕的左上角都保存有执行历史:

时间轴
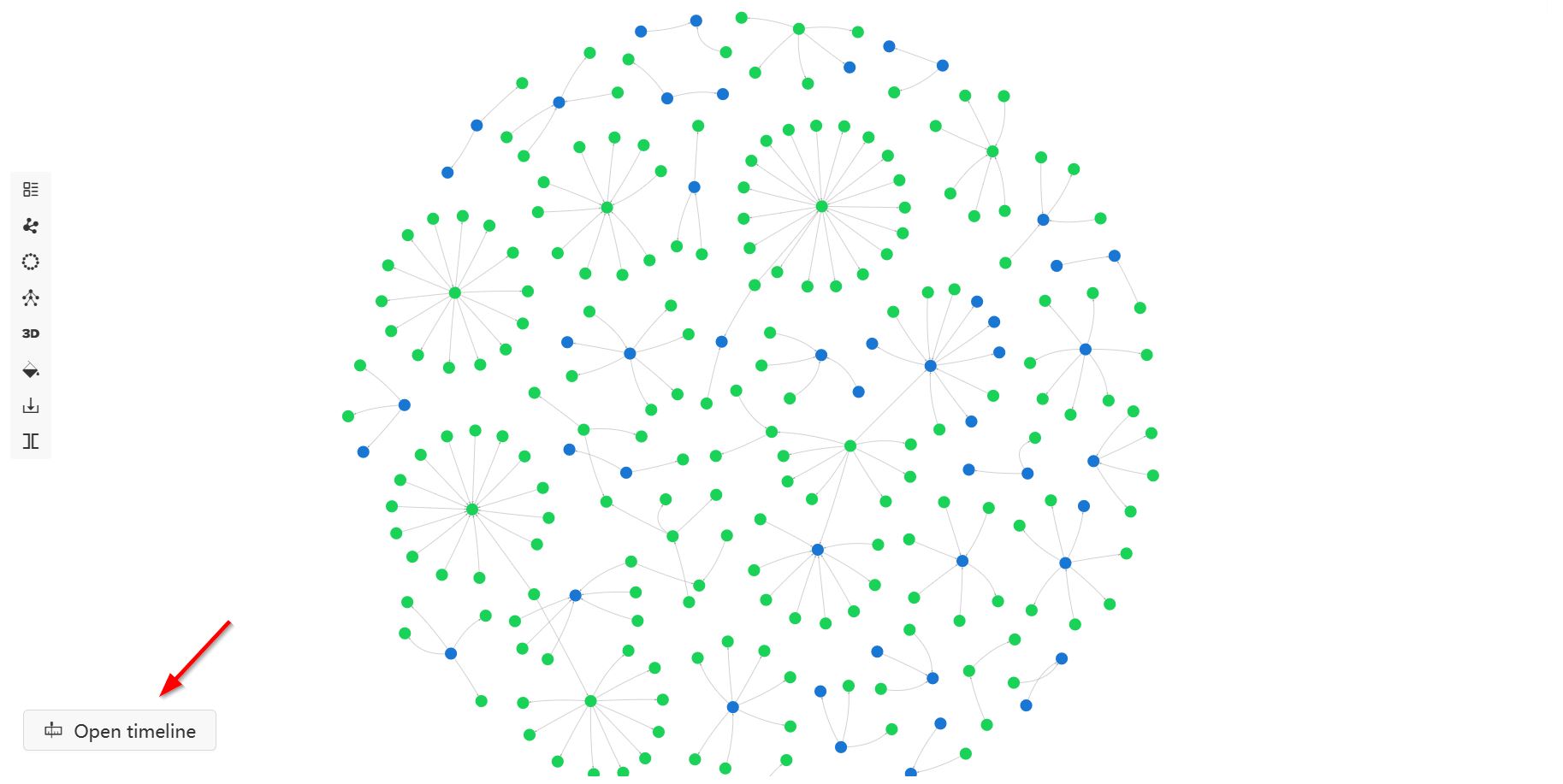
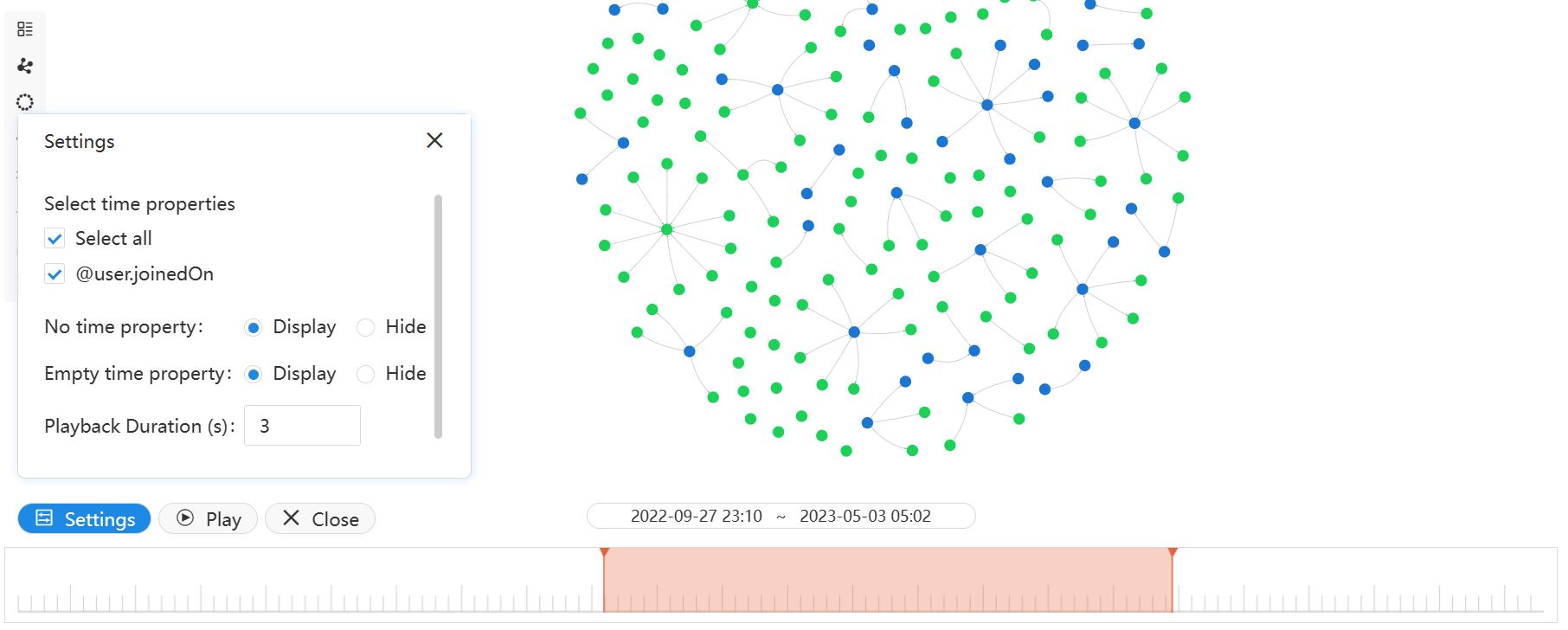
当NODE或PATH类型的返回结果中包含timestamp或datetime类型属性的节点或边时,在力导、环形或树形布局中,画布左下角的打开时间轴按钮可用。时间轴功能显示数据如何随时间演变。

整个时间轴范围取决于在设置 > 时间属性选择下选择的时间属性最小和最大值。默认选中整个时间轴,用户可以手动调整时间范围。调整后的时间范围可以在时间轴上左右滑动,过程中画布仅显示相应时间范围的数据。点击播放按钮后,所选时间范围将自动从当前位置移动到时间轴末尾,用户可以在设置中调整播放时长。

另外,用户可在设置下设定显示或隐藏无时间属性数据以及时间属性为空的数据。
